De când am început să învăț programare (Pascal) m-am tot gândit cum a fi să-mi scriu primul meu joc. Am avut mai multe idei, însă niciodată nu am făcut nimic concret. Am încercat să citesc mai mult pe această temă, însă nimic.
La ultima întâlnire de Code Retreat (“The Timișoara Agile Software Meetup Group“) la care am participat (singura de altfel), s-au propus spre rezolvare 2 probleme: Conway’s Game of Life și Tetris. Împreună cu Horia am reușit să implementăm Game of Life folosing Javascript aplicând pair programming și TDD. Nu am reușit să găsim o metodă simplă de a implementa tetris și am renunțat.
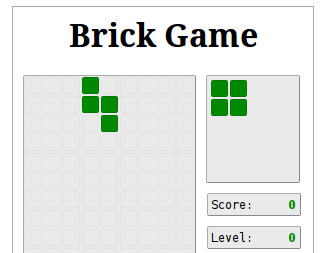
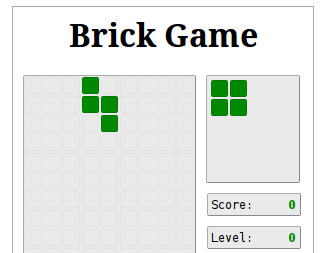
Săptămâna trecut am zis că nu ar strica să ies din routina de webdeveloper (unde mai tot timpul am impresia că fac aceleași lucruri prea puțin modificate de fiecare dată), am început să lucrez la o versiune proprie de Tetris în Javascript. Am lucrat vreo 3 zile, câte 2-3 ore pe zi până să reușesc să-l fac jucabil.

Concluziile după acest mic experiment:
1. Să faci un joc oricât de simplu e ceva mai greu decât ai fi tentat să crezi prima oară. Ca webdeveloper nu lucrez decât cu interfețe grafice simple, elemente și acțiuni bine definite. În joc însă lucrurile sunt altfel, trebuie să te gândești mai mult la cum să simulezi realitatea (gravitație, colisiunea cu pereți)
2. Javascript e un limbaj puțin mai ciudat din punctul meu de vedere. Am învățat cu ocazia asta mai multe despre OOP în Javascript și câteva lucruri noi despre jQuery
3. Mi-ar fi prins bine o funcție wait() în javascript pentru loop-ul principal.
O să continui să experimentez game developmentul. Următorul joc cred că o să fie Snake (ca pe telefoanele Nokia), apoi o să continui cu Escape.
Dacă totul merge bine, o să încerc după toate astea să fac și Pac-Man, cel mai simplu joc în care trebuie să implementezi AI. Apropo, știați că în Pac-Man există patru tipuri diferite de comportament al adversarilor?